- Skip to content
- Skip to footer

- Français

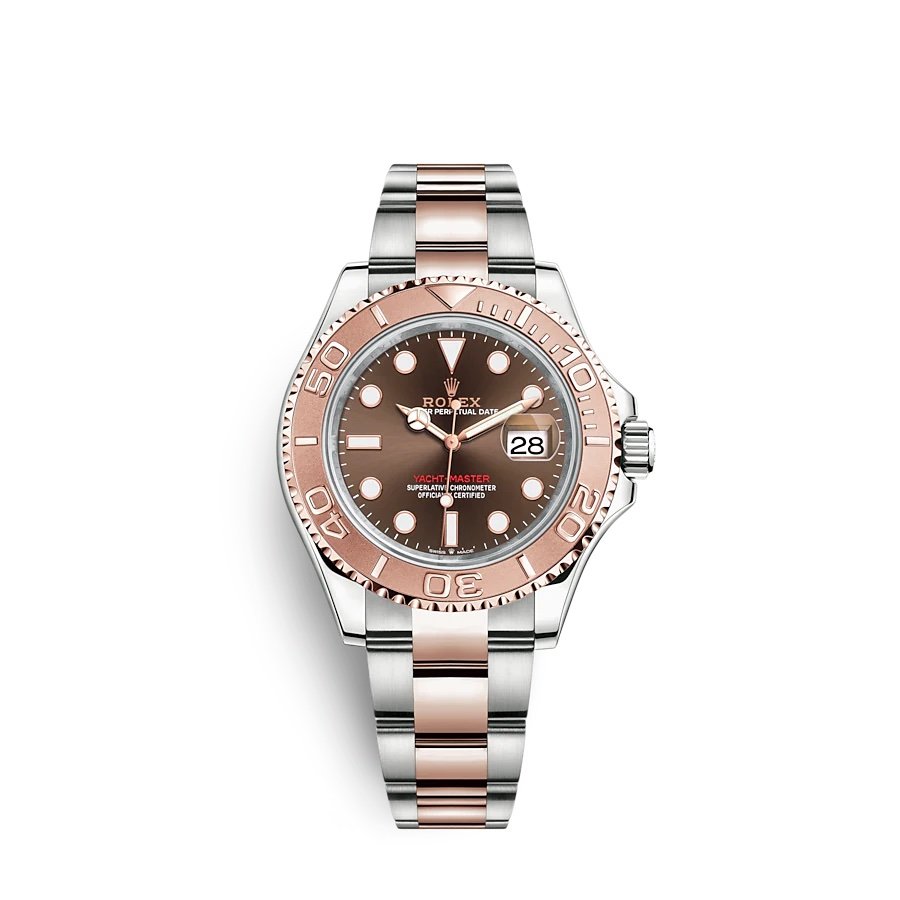
Oyster Perpetual Yacht-Master 42

Related content

Oyster Perpetual Air-King

Oyster Perpetual GMT-Master II

Oyster Perpetual Day-Date 40

Oyster Perpetual Datejust 31

Oyster Perpetual Yacht-Master 40
A guide to the Rolex Yacht-Master

Over the years, the Rolex Yacht-Master watch has grown significantly, becoming one of the most diverse ranges of Rolex watch available.
The evolution of the luxury brand’s classic sports watch has extended beyond imaginable parallels, offering the avid collector various choices in bracelet style, bezel material and case size over three entire decades. As such, the Yacht-Master continues to prove itself a valuable and dependable mainstay within the manufacturer’s current catalogue, despite many models having become discontinued over the years. To define the Yacht-Master by Rolex, one would categorize it as a luxury sports watch, yet the collection can be broken down into two watches that remain incredibly similar to one another, despite a slightly different name.
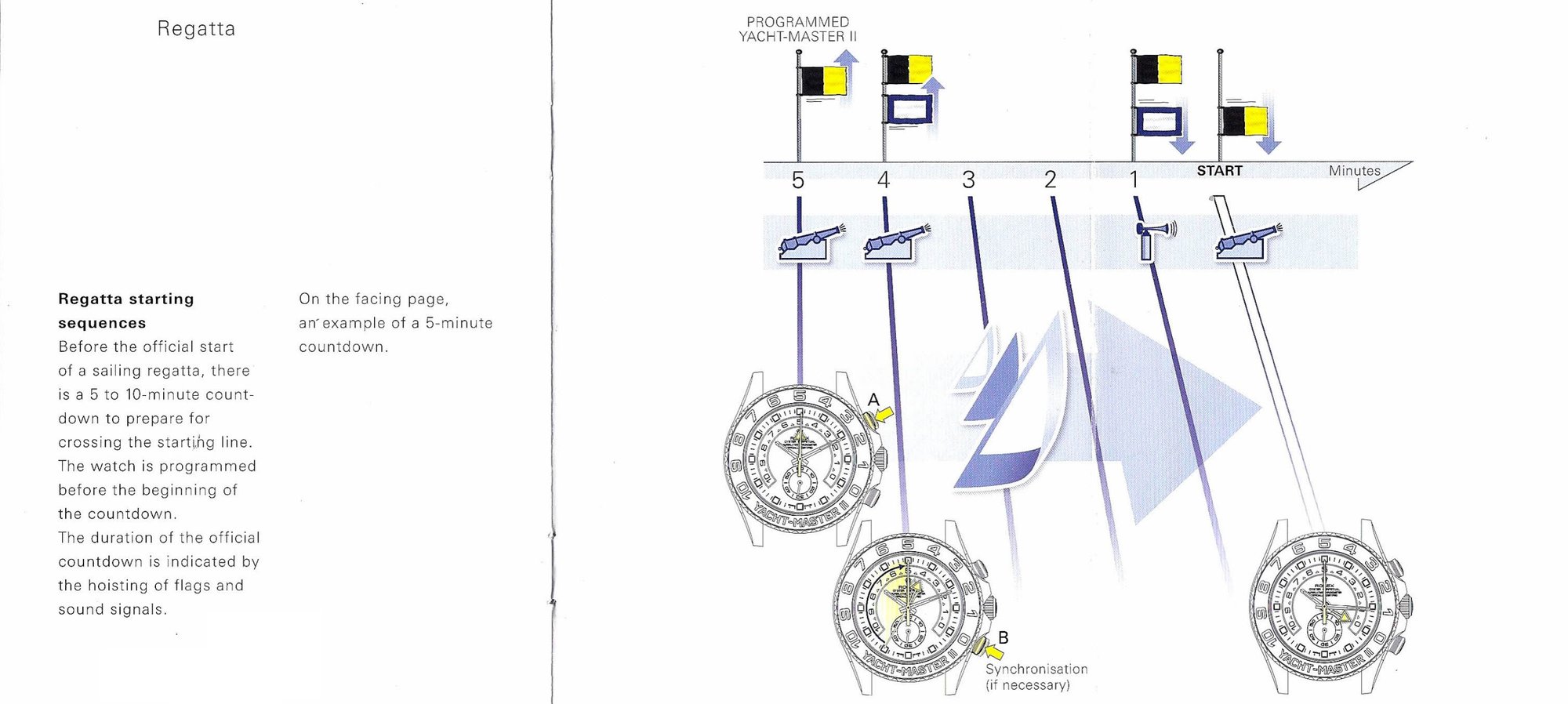
. One is the Yacht-Master - a watch that can be considered the original sports model designed by Rolex, intended for setting sail with and enjoying whilst sailing aboard a luxury yacht. The Yacht-Master II, however, is designed for more precise functionality. Equipped with all the technology to enable an individual to record regatta timings, this younger distinction of the model is classified as a watch for racing a yacht as opposed to enjoying alongside a ride on one.

Whether wearing a Rolex Yacht-Master for aesthetical or practical reasons, however, its sleek looks and refined qualities are characteristics that are sought after far and wide amongst Rolex fans. Like with every Rolex, however, there are some factors to research and consider before investing in your very first Yacht-Master and these include pricing, history and features amongst many others.
What are the differences between the Yacht-Master and Yacht-Master II?
To break down the key differences between the Rolex Yacht-Master and the Rolex Yacht-Master II, here are a few quick facts. The Yacht-Master is available in sizes of 29mm, 35mm, 37mm, 40mm and 42mm and is manufactured in Rolesium, Everose Rolesor, yellow gold Rolesor, solid 18ct yellow gold, solid 18ct white gold and 18ct Everose gold. The watch offers running hours, minutes and seconds and features a date function at 3 o’clock. A bidirectional rotating bezel has a 60-minute scale upon its surface and each model promises a water resistance of 100 meters. The models are offered on an Oyster bracelet or Oysterflex bracelet. The Rolex Yacht-Master II, however, is available in a 44mm size and is offered in a solid stainless steel version, as well as Everose Rolesor, 18ct yellow gold and 18ct white gold. Function-wise, the models offer running seconds with an adjustable countdown timer with a mechanical memory. The watch also features a ring command bezel, along with 100-meter water resistance and is fitted on an Oyster bracelet.

A brief history of the Rolex Yacht-Master watch collection
A brief history of both the Rolex Yacht-Master and Yacht-Master II watches is beneficial before investing in a model from this range. Though not introduced until 1992, the Rolex Yacht-Master watch had foundations secured for its release much earlier than that. The brand had partnered with the New York Yacht Club back in 1958, laying down the roots to its heritage in sailing long before the iconic sports watch was conceptualized. By this point, Rolex had ready developed its first waterproof watch thanks to the 1926 Oyster case.

In 1966, the Gipsy Moth IV yacht was sailed 29,600 miles around the world by Francis Chichester, who wore a Rolex on his wrist amongst very few other measuring tools including a sextant and nautical chart. Thanks to the Rolex Oyster Perpetual watch he wore during his journey, time could be tracked amongst rough conditions for an entire 226 days whilst at sea. It put Rolex officially on the radar of seafarers as a manufacturer capable of producing robust and reliable tools for facing the challenging conditions experienced at sea.

In 1992 the world’s first official Rolex Oyster Perpetual Yacht-Master was released and was crafted entirely from 18ct yellow gold, cementing its status as a luxury tool watch. Over the next 15 years, Rolex would experiment with various case materials until in 2007, the first Yacht-Master II was born. Sportsmen could utilize this tool watch whilst regatta racing – its chronograph features stood out clearly and legibly across the surface of the dial. A programmable countdown timer enabled the individual to measure the countdown time before a race commences for improved precision and a better start to the competition. With flyback and fly-forward functionality, synchronization with the Race Committee was a breeze.

Current Popular Rolex Yacht-Master models
As mentioned, it is the Yacht-Master’s affinity with the sea and its diverse range of styles and case materials that make this collection so widely sought-after within the Rolex watch stratosphere. Paired with cutting-edge technology and primed for yacht race competing, the series has much to offer any luxury sports watch fan. Here are just a few Rolex Yacht-Master watches that have proven their popularity as both a tool and an investment since their release.
Rolex Yacht-Master ref 126622
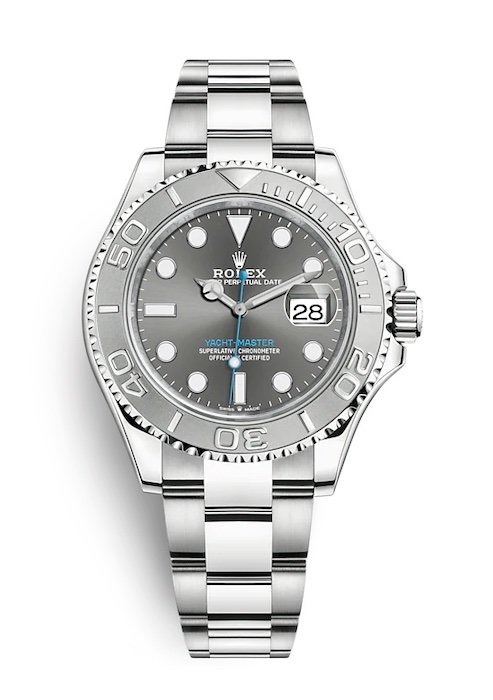
Rolex Yacht-Master watches made from Rolesium make for an interesting talking point to wear with elegant attire and often make for sophisticated gifts to mark an anniversary or wedding day, especially for those who prefer their wristwatches to exude a very classic look. That said, Rolex packs a lot of modern technology into the design of a Yacht-Master watch such as the model 1266, which not only offers a very compact and manageable case size for those with a slender wrist but has also been forged from a material that is exclusive to the Yacht-Master watch range itself. Stainless Steel and platinum are materials chosen for their robust, corrosion-resistant and luxurious properties, whilst the three-link design of the oyster bracelet creates a timeless look whether paired with elegant or casual attire. Polished middle links and brushed outer links create a unique look against the wrist, especially when you consider that these finishes differ from those seen in the Rolex Submariner and Sea-Dweller models, which instead offer a fully brushed bracelet finish.

Rolex Yacht-Master ref 116680
One of the most popular Rolex Yacht-Master watches has to be the ref 116680 with a blue ceramic bezel. Rolex had begun equipping its watches with Cerachrom bezels back in the year 2005. This model was made available in stainless steel, two-tone Everose, or yellow gold, and since it belongs to the Yacht-Master II collection, measures a broad 44mm diameter. As of 2019, Rolex Yacht-Master II watches were equipped with the Calibre 3235 – a trusted workhorse for many of Rolex’s models. Framed inside this striking blue bezel is a white dial adorned with a small second sub-counter in blue at 6 o’clock, along with a countdown that can be programmed for a duration of between 1 and 10 minutes. The programming is memorized by the mechanism so that at a reset it returns to the previous setting and once launched, can be synchronized on the fly to match the official race countdown.

Rolex Yacht-Master ref 116655
The Rolex Yacht-Master ref 116656 is, without a doubt, one of the most coveted and popular models from this series of luxury sports watches. The model not only features a matte black ceramic bezel but features a set of two-textured, highly polished and raised numerals upon its sandblasted surface. The watch is fitted to an Oysterflex bracelet, promising all-round comfort and thanks to its unusual choice of contrasting rich black and luxurious pink gold colours, can be enjoyed by both male and female Rolex fans alike. An Everose case and gold serrated ring complete its look, combining nicely with the elegant black bezel, whilst on the display itself, cathedral-type hands and a cyclops date window reside.

The Rolex Yacht-Master II ref 226659
Slightly larger in size is the 42mm Rolex Yacht-Master II watch with the reference 226659, which features a stunning 18ct white gold case and bezel with a striking black Cerachrom bezel inlay for precise tracking of elapsed time. The Oysterflex bracelet is just one of the many appealing features of the Rolex Yacht-Master series. Although creating the aesthetic and sporty look of a rubber strap with its outer elastomer rubber shell in black - inside the structure of the bracelet is a series of flexible metal inserts. The Rolex Yacht-Master II ref 226659 debuted in 2019 with the desirable Calibre 3235 secured to the heart of its case, creating plenty of power reserve for those occasions when taken off the wrist, promising superior reliability and accuracy. Its classic black and white gold colourway make it easy to pair wot formal, casual or elegant attire.

There will always be plenty of reasons to invest in a Rolex Yacht-Master watch. Having been equipped with a reliable movement and a set of unique features that enable superior regatta timings out on the water, there is little else on the market that matches the supreme craftsmanship and instantly recognizable aesthetics of the iconic Rolex Yacht-Master watch. Whether you have any use for the polarizing watch’s regatta timer feature or not, it is one of the most niche complications watches imaginable. The Yacht-Master will always be a timepiece that holds its value, symbolizing a brand of significant provenance and value.
More Rolex guides
To find out more about which Rolex hold their value you can read more of our guides where we cover all Rolex Nicknames or our classic guide to the Day Date models and our comparision with their sister brand: Rolex vs Tudor .
Subscribe our newsletter for more news related content and find our quick comparitive guides to help you d ecide which watch you should buy next:
Breitling vs Rolex
Cartier vs Rolex
Audemars Piguet vs Rolex
Tag Hurer vs Rolex
- Latest Releases

WatchCharts July 2024 Watch Market Update: Secondary Watch Market Prices Continue to Decline, Rolex Yacht-Master Hides Great Value
by Hamza Masood
Hamza Masood is the Business Development Manager at WatchCharts.com , which has kindly allowed us to share their monthly Market Updates .
——————————————————————————————
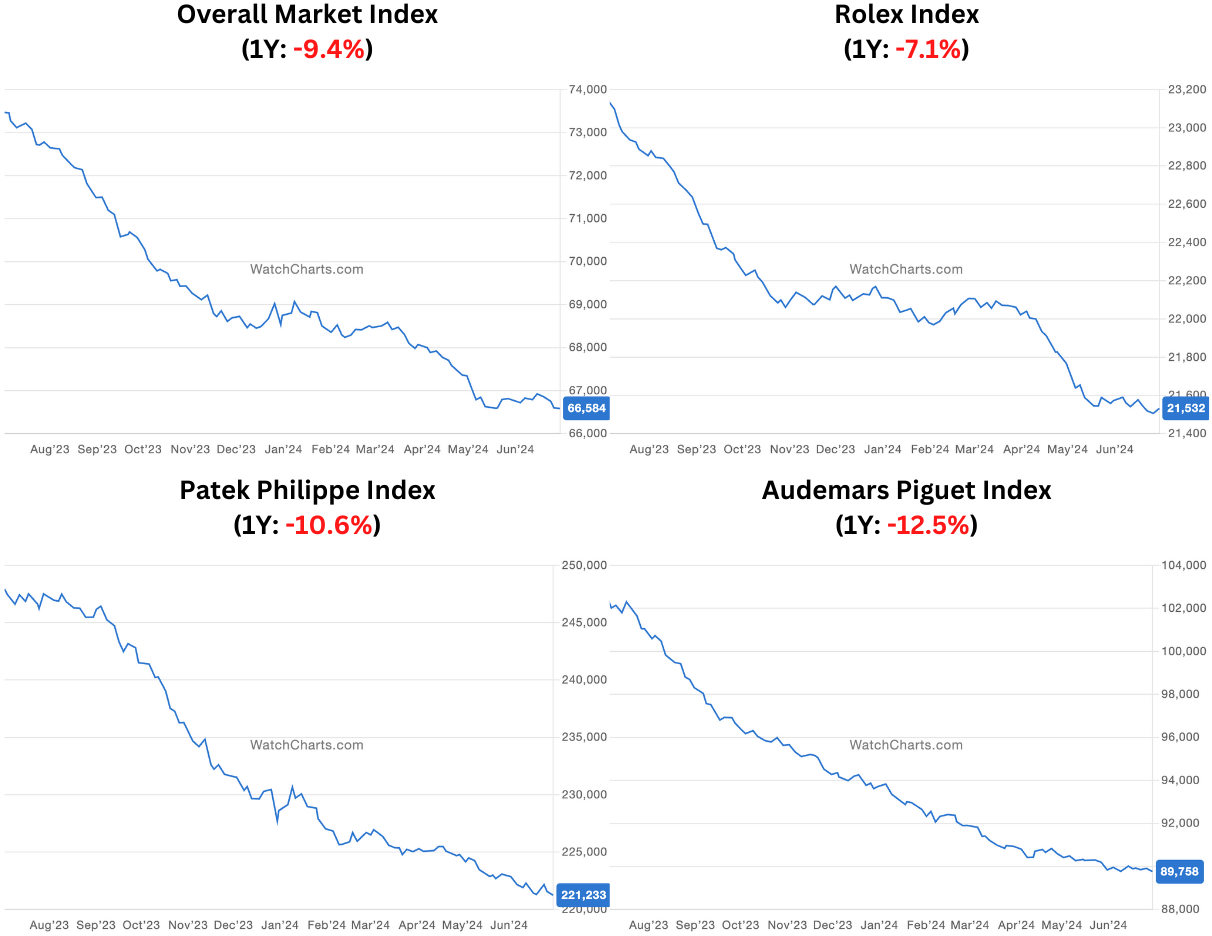
Secondary watch market prices continue to decline as we enter the second half of 2024. The WatchCharts Overall Market Index lost 0.3% in June, consistent with the performance in May we reported in our previous update . Rolex prices fell -0.2% last month, while Patek Philippe prices fell -0.7% and Audemars Piguet prices rose by 0.1% .
However, our Overall Market Index has seen an accelerated rate of decline thus far in July, and is down 1.2% in the last 30 days.

July 2023 – June 2024 Watchchats Market Index
Watches in the $5K-$10K range had a notably weak second quarter
While much of our analysis is concentrated on Rolex, Patek Philippe, and Audemars Piguet due to their dominating market share, we do track the market more broadly through our other brand indexes.
Through the second quarter of this year, we have noticed that many brands at around the $5,000 to $10,000 price point on the secondary market have seen accelerated market price declines.
We mostly attribute this to general weakness in the market, as the directional movement of these mid-level brands has been relatively aligned with the Big Three historically. The results are summarized in the table below.
| -4.6% | ||
| -4.0% | ||
| -3.3% | ||
| 1 | -3.0% | |
| -2.5% | ||
| -2.4% | ||
| -2.1% | ||
| -2.1% | ||
| -2.0% | ||
| -1.9% | ||
| -1.5% | ||
| -1.3% | ||
| -0.9% | ||
| -0.4% |
Rolex watches with the highest/lowest secondary market premiums
Not all Rolex watches are equally desirable, and in this YouTube video we look at the watches that have the highest premiums and highest discounts relative to retail on the secondary market.
The “celebration dial” Oyster Perpetual 41 and Oyster Perpetual 36 are obvious candidates for the highest premiums, but the Yacht-Master family hides some great value.

The Best and Worst Performing Collections in June
Some of the best and worst performing collections for the month are included in the table below. Most collections that have seen significant changes in value on a monthly basis are at three-digit price points and therefore do not significantly impact or represent the state of the market.
| June Delta % | ||
| +1.1% | ||
| +1.0% | ||
| +0.5% | ||
| -2.2% | ||
| -3.0% | ||
| -3.4% |
* Hamza Masood is the Business Development Manager at WatchCharts.com . You can check out previous Market Updates at https://watchcharts.com/articles/category/dispatch and there’s more market insights and analysis on their YouTube channel at https://www.youtube.com/watchcharts
You might also enjoy:
WatchCharts June 2024 Watch Market Update: Decline in Secondary Market Continues, Plus Best Value Steel Rolex Daytonas
The Investment Market for Luxury Watches is Growing
So You Want to Invest in the Watch Industry . . .
Watch Investment Funds: Show Me The Money!
Watch Goes Up Must Come Down: An Industry Insider’s Top Secret Report . . . Or Is It? Warning: You May Laugh Out Loud
Leave a Reply
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Notify me of followup comments via e-mail. You can also subscribe without commenting.

Privacy Overview
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
Pin It on Pinterest

Exploring the luxurious world of the Rolex Yacht-Master

Mobile widget metaboxes
The Rolex Yacht-Master is one of the signature models of the esteemed Rolex family. It is an embodiment of sophistication and luxury that is appreciated worldwide. This exquisite accessory, recognisable even by those with limited knowledge of fine watches, has built a legacy over the centuries as a symbol of opulence and prestige. Today, we will delve deeper into this extraordinary timepiece. Let’s explore Yacht-Master’s rich history, distinctive features, and intricate details that set it apart from other luxury watches.
History of the Rolex Yacht-Master
The Rolex Yacht-Master made its debut in 1992. Rolex has a deep-rooted connection to sailing and maritime adventure. This was the very inspiration of the Yacht-Master. It was initially designed for professional sailors and yachting enthusiasts alike. The Yacht-Master combined Rolex’s renowned precision and durability with a distinctive, nautical-inspired aesthetic that quickly set it apart.
The first model, crafted in 18k yellow gold, featured a bold, rotatable bezel and a sleek, legible dial, capturing the essence of the sea. Over the years, the Yacht-Master has evolved. Rolex has introduced new materials such as Rolesium, a unique blend of stainless steel and platinum, and Everose gold, alongside innovative features like the Oysterflex bracelet and advanced chronograph movements. Each iteration has refined Yacht-Master’s design and functionality, making it more appealing both on deck and onshore. Today, the Yacht-Master stands as a symbol of nautical elegance and performance, embodying the adventurous spirit, precision craftsmanship, and timeless luxury that define the Rolex brand. For more information, you can continue reading about Rolex’s history .
Design and craftsmanship
The Rolex Yacht-Master boasts several distinctive features that set it apart as a luxury timepiece of exceptional craftsmanship and design. One of its hallmark characteristics is its robust construction, ensuring durability even in the harshest marine environments. The Yacht-Master’s rotatable bezel, often crafted from precious metals like platinum or gold, serves both functional and aesthetic purposes. It allows wearers to measure elapsed time and adds a touch of sophistication to the watch’s appearance. Additionally, the Yacht-Master’s dial is designed for optimal legibility, with luminous markers and hands ensuring clear timekeeping in any lighting conditions. The Yacht-Master often incorporates luxurious materials such as Rolesium, a combination of stainless steel and platinum, or Everose gold. If you want to learn more about Yacht-Master features , you will find all the necessary information here.
Technological innovations
The Rolex Yacht-Master is renowned for its technological innovations. It proves Rolex’s dedication to creative thinking. This exceptional timepiece is equipped with advanced movements like the calibre 3135 and 3235, ensuring unparalleled precision and reliability. Its innovative Oysterflex bracelet combines the flexibility and comfort of elastomer with the robustness and durability of a metal bracelet. The Yacht-Master’s rotatable bezel, crafted from precious materials, enhances its aesthetic appeal and provides functional utility for timing nautical events.
The rolex yacht-master in popular culture
Today, the Rolex Yacht-Master has transcended its maritime origins to become a favourite accessory among celebrities and successful individuals across various industries. Its popularity is fueled by a combination of its distinctive, elegant design and the unparalleled prestige associated with the Rolex brand. Celebrities from Hollywood to the sports world are frequently spotted wearing the Yacht-Master, cementing its status as a symbol of success and sophistication. Its versatility, luxurious materials, and association with high performance and exclusivity make it a sought-after piece for anyone looking to make a statement.
Final thoughts
The Rolex Yacht-Master represents the pinnacle of luxury and nautical excellence. From its rich history and evolution to its distinctive design and widespread popularity, the Yacht-Master continues to captivate watch enthusiasts and connoisseurs worldwide. This extraordinary timepiece embodies the sea’s adventurous spirit and stands as a testament to Rolex’s unwavering commitment to precision and craftsmanship. The Yacht-Master is more than just a watch – it’s a symbol of success, sophistication, and enduring legacy.
The editorial unit
More in Feature of the week

Dr Natalie’s top ten anti-aging tips to stay radiant and youthful

The Bikeriders: A journey through time and roads

Alejandro Pena talks growth and sustainability in New Keter Report

The magic of Ankhway: Revolutionising wellness with pure mushroom gummies

Whitening toothpaste without fluoride: Get a bright smile safely

Four countries to host Taylor Swift amidst The Eras Tour in July

Wine Tasting in Tuscany: A journey of flavours and scenery


Why enrolling in music production schools is the best place to start for aspiring producers

Why Portugal is perfect for every type of traveller
Sidebar widget metaboxes.

Carlos Alcaraz Accepted the Wimbledon Trophy Wearing a Stunning Rolex Daytona
D efeating Novak Djokovic in straight sets to win his second Wimbledon title, 21-year-old Spaniard Carlos Alcaraz claimed his prize while wearing a watch that most of us would consider a worthy prize unto itself. Indeed, his Rolex Cosmograph Daytona , ref. 116518LN-0076, is no “standard” Daytona (if there even is such a thing). Rather, it features a yellow-gold case paired with a gray meteorite dial. This is the second time he’s worn it while celebrating a Wimbledon victory against Djokovic…perhaps it’s a grass court lucky charm?
Released in 2021, this reference is every bit the sporty chronograph that Rolex has been making for sixty-plus years, albeit in an elevated, precious-metal outfit: Housed in a 40mm 18K yellow gold case, it’s got a screw-down caseback, screw-down pushers, and a screw-down Triplock crown for increased water resistance, plus a scratch-resistant black Cerachrom bezel with an engraved yellow gold tachymeter scale.
The star of the show, however, is a wildly cool gray meteorite dial with contrasting black subdials, applied yellow gold indices with Chromalight lume, and a matching yellow gold baton handset. Inside beats the Rolex caliber 4130 automatic movement with 72 hours of power reserve, and the watch comes paired with Rolex’s famed rubber Oysterflex bracelet—a cool touch that lends a bit of sportiness to an otherwise luxury-centric package.
At Watches & Wonders Geneva 2023 , Rolex discontinued the ref. 116518LN-0076 (along with other meteorite-dial Daytonas) after just two years in the catalog, sending prices on the secondary market skyrocketing well past the roughly $40,000 retail price tag and into the $80 to $90 thousand range. These days, if you want a space-rock Rollie, you either have to shell out big bucks for one from a pre-owned watch dealer (including those participating in Rolex’s own CPO program ), or wait with bated breath until next spring and hope that the Crown sees fit to answer your prayers.
As a friend of the brand, Alcaraz owns and wears several of Rolex’s watches, from the meteorite Daytona to a black-dial Daytona ref. 116500LN to the Yacht-Master 42 RLX Titanium . Of course, he’s in excellent company—fellow superstar players Roger Federer , Jannik Sinner , Coco Gauff , and others are also Rolex endorsers and are frequently spotted in knockout watches.
At just 21 years old, Alcaraz’s athletic and horological futures both look bright.


The fastest and most secure way to protect the watches and jewelry you love.
We've minimized the paperwork and maximized protection, so you can stop worrying about your watches and jewelry and focus on enjoying them.
In most cases, you'll get a personalized quote in seconds and your policy kicks in immediately.
Wherever you are on planet Earth, your watches and jewelry are protected. Rest easy and travel safely.
If you suffer a covered loss, there's no deductible and no gimmicks. Ever.
Each of your watches and jewelry is covered up to 150% of the insured value (up to the total value of the policy).

Our quotes are based on historical sales and real-time market data allowing us to give fair prices without all the hassle.

Popular Searches

Introducing G-Shock Debuts The Fifth NASA-Themed Limited Edition

Hands-On Victorinox’s Latest Titanium Diver – The Dive Pro

Pre-Owned Picks A Classic Rolex Submariner, A Royal Oak Offshore, And A Seriously Lovely Dress Watch From Jaeger-LeCoultre

Editors’ Picks

How To Wear It The Cartier Tank Cintrée

In-Depth Examining Value And Price Over Time With The ‘No Date’ Rolex Submariner

Watches In The Wild The Road Through America, Episode 1: A Model Of Mass Production
Plus, a titanium diver from Blancpain and a yacht-ready chronograph from IWC.
Each week, we present a selection of our favorite watches from the pre-owned side of our collection. We photograph each one so that you get a closer look at what makes these watches so special. This week, we have a shining example of a five-digit Rolex Submariner, a big and burly Royal Oak, a dive-ready Bathyscaphe from Blancpain, a sporty chronograph from IWC, and a beautiful dress watch from JLC.
The Rolex Submariner 14060 was produced from the late 1980s until the early 2000s, and this reference has become a favorite among collectors and enthusiasts for its clean, unembellished dial and robust construction. The "4 Liner" designation refers to the four lines of text on the dial, which include the model name, depth rating, and certification details, emphasizing the watch's professional dive capabilities. The 14060, with its lack of a date complication, offers a symmetrical and uncluttered aesthetic, staying true to the original Submariner design ethos.

This Submariner features a 40mm stainless steel case and is equipped with the iconic Oyster architecture, known for its durability and water resistance, rated up to 300 meters (1,000 feet). The unidirectional rotating bezel, with its aluminum insert and 60-minute graduation, allows divers to accurately track their bottom time.
The dial of the Submariner 14060 is characterized by its black background and luminous hour markers and hands, which ensure excellent readability in low-light conditions. The absence of a date window maintains a harmonious and balanced design, appealing to purists who appreciate the Submariner's original form. The watch is powered by the Rolex Caliber 3130, a robust and reliable automatic movement known for its precision and durability. This COSC-certified chronometer movement operates at 28,800 vibrations per hour and offers a power reserve of approximately 42 hours.

The Rolex Submariner 14060 is not only a tool watch par excellence but also a symbol of timeless style and engineering excellence. Its minimalist design, combined with Rolex's renowned craftsmanship, makes it a versatile and enduring piece suitable for both diving and everyday wear.
The Audemars Piguet Royal Oak Offshore 25721ST is a notable and influential model within the Royal Oak Offshore collection, renowned for its bold design and substantial presence. Introduced in 1993 as part of the Royal Oak Offshore series, this reference marked the 20th anniversary of the original Royal Oak and was designed to be a more robust and sportier version of its predecessor. The 25721ST features a 42mm stainless steel case, which, at the time of its release, was considered oversized, pioneering the trend for larger sports watches.

The dial of the 25721ST is characterized by its "Méga Tapisserie" pattern, a larger and more pronounced version of the "Tapisserie" motif found on the standard Royal Oak. This intricate pattern adds depth and texture to the dial, available in various colors, with the most classic being the blue variant. The dial also features three sub-dials for the chronograph functions and a date window at the three o'clock position.
The automatic movement features a date mechanism and chronograph complication and is meticulously finished to Audemars Piguet's high standards. The watch is equipped with a screw-down crown and pushers, ensuring water resistance up to 100 meters, making it suitable for both underwater activities and everyday wear.

Completing the robust and sporty look of the 25721ST is the integrated stainless steel bracelet, known for its comfort and durability. The bracelet features a combination of brushed and polished finishes, seamlessly blending with the case and enhancing the watch's luxurious appeal. The 25721ST's bold aesthetics, coupled with Audemars Piguet's renowned craftsmanship, make it a tough yet entirely wearable chronograph that manages to be both sporty and decidedly high-end in its execution.
Introduced as a more contemporary interpretation of the original Fifty Fathoms, the Bathyscaphe line retains the collection's rich heritage while offering a sleek and versatile aesthetic. The reference 5000-1512 features a 43mm satin-brushed titanium case, and its unidirectional rotating bezel, with its ceramic insert and Liquidmetal hour markers, is designed for precise timing and adds to the watch's robust, dive-ready appearance.

The dial features luminous dot and baton hour markers and hands, which provide excellent visibility in low-light conditions. The date window is discreetly positioned between the four and five o'clock markers, maintaining the dial's symmetry and functionality without overwhelming its simplicity. The inclusion of a red-tipped seconds hand adds a subtle touch of color to the otherwise monochromatic design.
Powering the Fifty Fathoms Bathyscaphe 5000-1512 is the Blancpain Caliber 1315, an automatic movement known for its robustness, precision, and impressive power reserve. This movement offers a power reserve of approximately 120 hours (five days), thanks to its three mainspring barrels. The Caliber 1315 operates at a frequency of 28,800 vibrations per hour and features a silicon balance spring, which provides enhanced resistance to magnetic fields and improves overall accuracy. The movement is visible through the sapphire crystal case back, allowing for an appreciation of Blancpain's meticulous finishing and watchmaking expertise.

Overall, the Blancpain Fifty Fathoms Bathyscaphe 5000-1512 is a superb combination of historical significance, modern technology, and elegant design, making it a desirable timepiece for diving enthusiasts and watch collectors alike.
Part of the esteemed Master Control collection, this model embodies the brand's commitment to timeless design and technical excellence. The Q1452404 features a 35mm case crafted from 18k rose gold, offering a luxurious yet understated aesthetic. The case is finely polished, enhancing its sophisticated appeal, while the slim profile ensures it sits comfortably on the wrist, making it suitable for both formal and casual occasions.

Powering the Q1452404 is the in-house Jaeger-LeCoultre Caliber 849, a hand-wound movement renowned for its reliability and precision. The Caliber 849 operates at a frequency of 28,800 vibrations per hour and offers a power reserve of approximately 38 hours.

The combination of the rich rose gold case, elegant dial, and luxurious strap makes the Master Control Q1452404 a versatile and sophisticated timepiece, perfect for those who appreciate the artistry and tradition of fine watchmaking. Overall, the Jaeger-LeCoultre Master Control Q1452404 is a testament to the brand's heritage and expertise, offering a blend of classic design, modern technology, and exceptional craftsmanship.
This model, part of IWC's Portuguese Yacht Club line, is designed to bring nautical inspiration to a sporty steel chronograph with a sophisticated yet sporty aesthetic. The IW3905-03 features a 43.5mm stainless steel case that is both polished and satin-finished. Its bold size and integrated crown guard underscore its sporty credentials, making it a standout piece suitable for both on-deck activities and more formal occasions.

The dial of the IW3905-03 is a striking combination of functionality and style. The slate-colored dial is complemented by white and red accents, enhancing readability and adding a dynamic touch. The chronograph sub-dials are positioned at 12 and six o'clock, with a 12-hour counter at 12 and a combined small seconds and 60-minute counter at six, allowing for precise time tracking. The red chronograph seconds hand adds a splash of color and ensures easy monitoring of elapsed time. The date window at three o'clock is seamlessly integrated, maintaining the dial's balance and symmetry. The luminescent hands and applied hour markers ensure excellent legibility in all lighting conditions, a crucial feature for maritime use.
Powering the Portuguese Yacht Club Chronograph IW3905-03 is the IWC-manufactured automatic Caliber 89360. This movement features a flyback chronograph function, allowing for the immediate resetting of the chronograph hands without stopping. The Caliber 89361 operates at a frequency of 28,800 vibrations per hour and offers an impressive power reserve of 68 hours, ensuring reliability over extended periods. The movement incorporates a bi-directional pawl winding system and is visible through the sapphire crystal caseback, allowing admirers to appreciate IWC's meticulous engineering and finishing.

Overall, the IWC Portuguese Yacht Club Chronograph IW3905-03 is a masterful blend of elegance and functionality, offering a versatile timepiece that performs excellently in both nautical and everyday settings.

Vintage Watches A Vintage Patek Philippe Perpetual Calendar Just Sold For $1 Million At A Small Auction; Here's What It Means
By Anthony traina

Hands-On Revisiting Audemars Piguet's Royal Oak Offshore Grand Complication
By Mark kauzlarich

Pre-Owned Picks A Silver-Toned And Subtle Day-Date, An Annual Calendar From Patek Philippe, And A High-Tech Speedmaster With Mid-Century Charm
By Hodinkee

This Week In The Shop Styling Summer Straps With Pre-Owned Watch Favorites
By Erin wilborn
Top Discussions
Hands-On The Tudor Pelagos FXD 'Cycling Edition'
Last Week’s Top Stories

The Sports Section New Collabs From Merci x Tracksmith And Maurice De Mauriac x Racquet Offer A Different Kind Of 'Sports Watch'

Introducing The Baltic MR Roulette

One To Watch Qin Gan – Independent Watchmaker From China

Introducing The Momentum UDT Eclipse Synch Solar – A Modern-Day Chronosport UDT
By James stacey
Shop New Arrivals
Rolex Yacht-Master
- Yacht-Master
- Yacht-Master II
- Rolex 16622
- Rolex 168622
- $7,000 to $10,000
- $10,000 to $15,000
- $15,000 to $20,000
- Stainless Steel
- Yellow Gold
- 2010 to Present

- $ 15,995 Buy
- Get Quote Sell

- $ 31,495 Buy

- $ 14,195 Buy

- $ 9,995 Buy

- $ 24,495 Buy

- $ 18,695 Buy

- $ 29,995 Buy

- $ 29,595 Buy

- $ 14,595 Buy

- $ 11,295 Buy

- $ 28,495 Buy

- $ 13,295 Buy

- $ 18,495 Buy

- $ 12,295 Buy

- $ 29,795 Buy

- $ 13,595 Buy

- $ 7,495 Buy

- $ 8,495 Buy

- $ 8,595 Buy

- $ 24,995 Buy

- $ 23,495 Buy

- $ 13,995 Buy
Cash wire prices shown. Prices may be higher if other payment methods are selected.*
The Rolex Yacht-Master made its debut in 1992, designed specifically for sailors and yachting enthusiasts. With its unique features and striking appearance, the Yacht-Master quickly became a symbol of excellence in the sailing world. Over the years, Rolex has continued to refine and improve the Yacht-Master, introducing new materials, sizes, and complications to meet the evolving needs of sailors and watch aficionados alike. To learn more about the fascinating history of this iconic timepiece, explore our in-depth article on the Rolex Yacht-Master history .
Rolex Yacht-Master Features
The Rolex Yacht-Master boasts an impressive array of features that set it apart from other luxury watches. Our Rolex Yacht-Master review dives into the details that make the Yacht-Master a true icon in the world of horology.
At the heart of the Yacht-Master lies a self-winding mechanical movement, ensuring precise and reliable timekeeping. The Rolex Yacht-Master movement is certified as a Superlative Chronometer, undergoing rigorous testing to guarantee its accuracy and performance. With its rigorous testing and certification, the Rolex Yacht-Master movement stands as a pinnacle of horological excellence, meeting the demands of both luxury and performance.
The Yacht-Master features a distinctive bidirectional rotatable bezel, which allows sailors to measure elapsed time and synchronize with regatta starting times. The Rolex Yacht-Master bezel is crafted from precious metals or Cerachrom, Rolex's proprietary ceramic material, offering durability and resistance to scratches and fading. Crafted from premium materials such as precious metals or Rolex's innovative Cerachrom ceramic, the Yacht-Master bezel not only ensures durability but also maintains its pristine appearance over time, making it a hallmark of both function and luxury.
Whether opting for a more understated or commanding presence, there's a Yacht-Master size to complement every individual style and comfort level. The Rolex Yacht-Master size is available in a range to suit different preferences and wrist sizes:
- Diameter: The Rolex Yacht-Master diameter comes in 37mm, 40mm, and 42mm options
- Dimensions: The Rolex Yacht-Master dimensions vary based on the model
- Lug to Lug: The Rolex Yacht-Master lug to lug distance is proportional to the case size
- Lug Width: The Rolex Yacht-Master lug width is compatible with various strap options
Complementing its sophisticated design, the Yacht-Master presents a selection of Rolex Yacht-Master band options, ranging from classic Oyster bracelets to supple rubber straps, providing both versatility and refinement to match any occasion or personal style preference. The Yacht-Master offers several Rolex Yacht-Master band options to complement its elegant design:
- Bracelet: Oyster and Oysterflex Rolex Yacht-Master bracelet options provide comfort and durability
- Leather Band: A Rolex Yacht-Master leather band is a sophisticated choice for a more formal look
- Rubber Strap: A Rolex Yacht-Master rubber strap is ideal for water activities and a sporty aesthetic
- NATO Strap: A Rolex Yacht-Master NATO strap is a versatile and trendy option for a casual style
The Rolex Yacht-Master dial is available in various colors, including white, black, champagne, and mother-of-pearl. Embodying both style and functionality, the Rolex Yacht-Master dial ensures effortless readability in any environment. The dial features luminescent hands and hour markers for optimal legibility in any lighting condition.
Water Resistance
With a Rolex Yacht-Master water resistance of 100 meters (330 feet), the watch is suitable for swimming, snorkeling, and other water activities. Yacht-Master's water resistance adds to its allure as a trusted companion for seaside escapades. Whether cruising the waves or lounging by the pool, this timepiece combines elegance with durability, ensuring style and functionality in every aquatic endeavor. However, it is not recommended for deep-sea diving.
Yacht-Master Rolex Price
Investing in Excellence The price range for Yacht-Master models varies depending on factors such as size, materials, and complications. Pre-owned Rolex Yacht-Master watches offer an excellent opportunity to own a piece of horological history at a more accessible price point. When considering a Yacht-Master, it's essential to familiarize yourself with the Rolex Yacht-Master model numbers, as they can provide valuable information about the watch's features and production year.
disc. = discontinued
| Prices (Approx.) | ||
|---|---|---|
| 268655 | $41,500 | $23,495 |
| 268622 | $11,500 | $12,295 |
| 268621 | $14,350 | $13,295 |
| 226659 | $30,500 | $29,995 |
| 226658 | N/A | $31,495 |
| 226627 | $14,050 | N/A |
| 169628 | disc. | $13,995 |
| 169623 | disc. | $8,495 |
| 169622 | disc. | $7,495 |
| 168628 | disc. | $12,995 |
| 168623 | disc. | $5,995 |
| 168622 | disc. | $8,595 |
| 126655 | $28,800 | $29,595 |
| 126622 | $12,300 | $14,195 |
| 126621 | $15,850 | $15,995 |
| 116655 | disc. | $24,995 |
| 116622 | disc. | $14,595 |
| 116621 | disc. | $12,595 |
| 69628 | disc. | $11,995 |
| 69623 | disc. | $4,595 |
| 68628 | disc. | $9,995 |
| 68623 | disc. | $7,995 |
| 16628 | disc. | $21,495 |
| 16623 | disc. | $12,295 |
| 16622 | disc. | $9,995 |
Rolex Yacht-Master Models
The Rolex Yacht-Master collection offers a range of models to suit different tastes and preferences. Let's explore the main Yacht-Master models:
Yacht-Master 37
The Yacht-Master 37 is the smallest model in the collection, perfect for those with smaller wrists or those who prefer a more understated look. Ideal for those seeking a more petite option without compromising on performance, the Yacht-Master 37 offers a perfect blend of elegance and functionality in a compact design. Despite its smaller size, the Yacht-Master 37 retains all the impressive features and functionality of its larger counterparts.
Yacht-Master 40
The Yacht-Master 40 is the quintessential model in the collection, offering a balance between presence and wearability. This model is available in a variety of materials, including stainless steel, yellow gold, white gold, and Everose gold, allowing you to choose the perfect combination to suit your style. Whether navigating the open seas or enjoying a leisurely day onshore, this timepiece embodies the spirit of adventure with elegance and ease.
Yacht-Master 42
Crafted with precision and attention to detail, the Yacht-Master 42 combines luxurious aesthetics with rugged durability, embodying the spirit of adventure on both land and sea. As the largest model in the Yacht-Master collection, the Yacht-Master 42 makes a bold statement on the wrist. With its increased size, the Yacht-Master 42 offers enhanced legibility and a more substantial presence, ideal for those who prefer a more prominent timepiece.
Popular Rolex Yacht-Master Comparisons
When considering a Rolex Yacht-Master, it's natural to compare it with other popular Rolex models and even watches from other luxury brands. Comparing the Rolex serial numbers can also be a helpful way to understand the differences between various models. Let's look at some common comparisons:
Rolex Yacht-Master vs. Submariner
When comparing the Rolex Yacht-Master vs Submariner , both are nautical-inspired watches, but the Submariner is designed primarily for diving, while the Yacht-Master is tailored to the needs of sailors and yachting enthusiasts. Both the Yacht-Master and Submariner exemplify Rolex's commitment to excellence in both form and function, offering impeccable performance and timeless style.
Rolex Yacht-Master vs. Yacht-Master II
In the comparison of the Rolex Yacht-Master vs Yacht-Master II , the Yacht-Master II is a more complex timepiece, featuring a programmable countdown with a mechanical memory and on-the-fly synchronization. The Yacht-Master, on the other hand, is a more straightforward and versatile watch, suitable for both on and off the water.
Rolex Yacht-Master vs. Sea-Dweller
When looking at the Rolex Yacht-Master vs Sea-Dweller, the Sea-Dweller is a professional diving watch with a water resistance of up to 4,000 feet (1,220 meters), while the Yacht-Master is designed for sailing and water activities with a water resistance of up to 330 feet (100 meters).
Rolex Yacht-Master vs. Omega Seamaster
When comparing luxury watch brands, the Omega vs. Rolex debate often arises. While both brands offer exceptional timepieces, the Rolex Yacht-Master and the Omega Seamaster cater to different preferences and styles. Ultimately, the choice between the Yacht-Master and Seamaster comes down to personal preference, with Rolex appealing to those who value tradition and prestige, while Omega appeals to enthusiasts seeking innovation and versatility.
Expert Opinion
"The Rolex Yacht-Master is a striking maritime watch that combines high style and functionality in a single package. The collection features a resilient waterproof case, a clean and legible dial, and a rotatable bezel with 60-minute graduations. With its innovative design and phenomenal performance, the Rolex Yacht-Master is a prime investment for anyone looking for a top-of-the-line luxury watch."
- Paul Altieri, Founder and CEO of Bob's Watches
Testimonials
Nathaniel g..
"I had wanted a Yacht-Master for as long as I could remember, but could never justify the high price of buying new. Once I realized that buying pre-owned might be a smarter option, I searched around the internet, but only Bob's Watches made me feel comfortable with making such a large purchase online. I understood their business model, and past customers' reviews were very positive. The prices were competitive as well, and rivaled those of less-trustworthy dealers. Once I made my choice, there was a slight hiccup in the process to wire funds, but when I called in, the problem was quickly resolved.
I received my watch a few days later, and it looked stunning. When the site says "mint condition," it means it! Bob's was also able to tell me when the watch was last serviced, which (in combination with the one-year warranty) gives me peace-of-mind. As I look to expand my collection of watches, I'm sure I'll be a repeat customer of Bob's Watches."
Review originally published on Trustpilot
"I have been shopping for the Rolex Yachtmaster for the better part of a year. I visited multiple jewelers & brokers in my area. Either they were of poor condition or over priced. Then I found Bobs Watches. The staff was expeditious and courteous. They sent me new photos of the watch upon request with no hesitation. The service, price, and condition of the watch was without compare. I am now a lifelong customer of Bobs Watches, I cannot imagine buying from any other source."
Review originally published on Google
Sell Your Rolex
Unlock the value of your treasured timepiece by selling your Rolex with Bob's Watches. Our expert team handles each watch with utmost care and professionalism. With our seamless and trusted process, we ensure your experience is top-notch. Parting with your luxury watch becomes as effortless and rewarding as the moments it has tracked for you. Get started today by visiting our Sell Rolex watch page.
Why Choose Us
Bob's Watches is a trusted and established purveyor of pre-owned Rolex watches with decades of experience. We promise a 100% satisfaction guarantee, ensuring that customers are fully satisfied with their purchase or they can return it for a full refund. With a team of specialists who authenticate and examine each watch, and fair pricing on a large inventory of models, Bob's Watches is a reliable option for those looking to buy a pre-owned Rolex watch.
Frequently Asked Questions
What is a good rolex yacht-master alternative.
While the Yacht-Master is a unique timepiece, some alternatives include the Omega Seamaster Aqua Terra and the Panerai Luminor Yachts Challenge.
How to set date on Rolex Yacht-Master?
To set the date on your Yacht-Master, pull the crown out to the first notch and turn it clockwise until the correct date appears in the window.
How to tell if Rolex Yacht-Master is real?
To ensure the authenticity of your Yacht-Master, it's essential to purchase from a reputable dealer and familiarize yourself with the watch's features. Our guide on how to spot a fake Rolex can help you identify potential red flags.
How to wind a Rolex Yacht-Master?
To wind your Yacht-Master, unscrew the crown and turn it clockwise about 30 times. This will fully wind the mainspring and ensure optimal performance.
Is Rolex Yacht-Master a good investment?
Rolex watches, including the Yacht-Master, have a strong history of holding their value and even appreciating over time, making them a solid investment for watch enthusiasts.
Is Rolex Yacht-Master waterproof?
The Yacht-Master is water-resistant up to 100 meters (330 feet), suitable for swimming and snorkeling but not recommended for deep-sea diving.
Is Rolex Yacht-Master hard to get?
The availability of the Yacht-Master can vary depending on the specific model and demand. Some models may be more readily available than others, but working with a trusted dealer like Bob's Watches can help you find your perfect Yacht-Master.
What is the wait time for a Rolex Yacht-Master?
Wait times for a Yacht-Master can vary depending on the model and availability. However, purchasing a pre-owned Yacht-Master from Bob's Watches can often reduce wait times and provide more immediate access to your desired timepiece.

COMMENTS
The Yacht-Master is a Rolex watch designed for sailors, with a bidirectional bezel for calculating and reading time. It is part of the Oyster Perpetual collection, certified by astronomical observatories for precision and waterproofness.
Discover the Yacht-Master models, a combination of character, performance and robustness. The ideal Rolex watches for water sports and sailing.
Like all Rolex Professional watches, the Yacht-Master 40 offers exceptional legibility in all circumstances, and especially in the dark, thanks to its Chromalight display. The broad hands and hour markers in simple shapes - triangles, circles, rectangles - are filled with a luminescent material emitting a long-lasting glow. ...
At Watches and Wonders 2023, Rolex presented a new Yacht-Master 42, reference 226627. The watch is made of RLX titanium , an alloy specially selected by Rolex because it makes the new model roughly 30% lighter than other titanium timepieces.
In fact, my Omega Planet Ocean is only 42mm x 15.7mm, and feels much bulkier and heavier than the Yacht-Master II. The case is alternating with polished and satin-finished and features a nautical blue ceramic bezel. The pushers are, as is Rolex's MO, a perfect length. Even though I'm left handed, and therefore wear my watch on my right ...
The Rolex Yacht-Master was first created as a luxury sports watch, whereas the Yacht-Master II was built as a professional regatta timer with a luxury flare. Comparatively, the Yacht-Master can time events up to 60 minutes with its rotating bezel and the Yacht-Master II is outfitted with a countdown timer with flyback or fly-forward ...
The new version of the Yacht-Master 42 is equipped with calibre 3235, a movement at the forefront of watchmaking technology, enabling it to display the hours, minutes, seconds and date. Like all Rolex watches, the Oyster Perpetual Yacht-Master 42 carries the Superlative Chronometer certification, which ensures excellent performance on the wrist.
The Everose Rolex Yachtmaster, in Rolex Everose, with Everose Oysterclasp and Oysterflex bracelet, as shown, $22,000 in 37 mm, and $24,950 in 40 mm. For more info, check out Rolex.com. Rolex. A-week-on-the-wrist. For the first time, Rolex is delivering a watch on a rubber strap - except in classic Rolex fashion it's not a rubber strap at all.
The Yacht-Master II by Rolex beautifully respects the spirit of maritime pursuits; it is a durable racing tool and a bold accessory, waterproof and reliable to a fault. Entirely conceived and crafted by Rolex experts in Switzerland down to the manufacturing of its most minute, precise parts, the Yacht-Master II is a watch of exceptional quality and distinction.
Rolex Yacht-Master 40: An Ultra-Modern Design. A line up of the Oyster Perpetual family, Rolex Yacht master 40 collection is a series of watches with a unique design built to withstand the elements. It was originally designed for diving enthusiasts but is refined enough to fit the daily wearer. The Yacht-Master 40 was first introduced in the 90s.
The bidirectional bezel with raised 60-minute graduations is a key feature of the Yacht-Master. Entirely crafted in precious metal - 18 kt Everose gold or 950 platinum - or fitted with a black Cerachrom bezel insert in high-technology ceramic, it is an essential part of the watch's identity.
The Yacht-Master is available in sizes of 29mm, 35mm, 37mm, 40mm and 42mm and is manufactured in Rolesium, Everose Rolesor, yellow gold Rolesor, solid 18ct yellow gold, solid 18ct white gold and 18ct Everose gold. The watch offers running hours, minutes and seconds and features a date function at 3 o'clock. A bidirectional rotating bezel has ...
Its monochromatic color profile paired with its matte black ceramic bezel and black Oysterflex bracelet makes the watch inherently casual and sporty, and at first glance, you'd be forgiven for thinking that this was a humble stainless steel model. However, at its core, the Yacht-Master 42 ref. 226659 is a $30k solid gold Rolex.
Rolex watches Yacht-Master 40 16622. Rolex Yacht-Master 40 16622. Filter (0) Certified Includes Buyer Protection Europe European Union North and South America Watch with original box and original papers to $8,900 to $9,600 from $9,600 Rotating Bezel Screw-Down Crown Chronometer }">
Rolex watches with the highest/lowest secondary market premiums. Not all Rolex watches are equally desirable, and in this YouTube video we look at the watches that have the highest premiums and highest discounts relative to retail on the secondary market. The "celebration dial" Oyster Perpetual 41 and Oyster Perpetual 36 are obvious candidates for the highest premiums, but the Yacht-Master ...
History of the Rolex Yacht-Master. The Rolex Yacht-Master made its debut in 1992. Rolex has a deep-rooted connection to sailing and maritime adventure. This was the very inspiration of the Yacht ...
At Watches & Wonders Geneva 2023, Rolex discontinued the ref. 116518LN-0076 ... from the meteorite Daytona to a black-dial Daytona ref. 116500LN to the Yacht-Master 42 RLX Titanium.
Discover the Oyster Perpetual Yacht-Master 42, a sailing watch with a bidirectional rotatable bezel, an intense black dial and an Oyster bracelet in RLX titanium. Learn about its features, functions, movement and certification.
The watch is powered by the Rolex Caliber 3130, a robust and reliable automatic movement known for its precision and durability. This COSC-certified chronometer movement operates at 28,800 vibrations per hour and offers a power reserve of approximately 42 hours.
The Rolex Yacht-Master is a remarkable timepiece that embodies the spirit of sailing and the refinement of luxury. As part of the prestigious Rolex Watches collection, the Yacht-Master combines exceptional craftsmanship, innovative features, and timeless design to create a watch that is both functional and stylish.
For artists, writers, gamemasters, musicians, programmers, philosophers and scientists alike! The creation of new worlds and new universes has long been a key element of speculative fiction, from the fantasy works of Tolkien and Le Guin, to the science-fiction universes of Delany and Asimov, to the tabletop realm of Gygax and Barker, and beyond.
In 1938, it was granted town status. [citation needed]Administrative and municipal status. Within the framework of administrative divisions, it is incorporated as Elektrostal City Under Oblast Jurisdiction—an administrative unit with the status equal to that of the districts. As a municipal division, Elektrostal City Under Oblast Jurisdiction is incorporated as Elektrostal Urban Okrug.
Like all Rolex Professional watches, the Yacht-Master 42 offers exceptional legibility in all circumstances, and especially in the dark, thanks to its Chromalight display. The broad hands and hour markers in simple shapes - triangles, circles, rectangles - are filled with a luminescent material emitting a long-lasting glow. ...
Thursday, July 18, 2024 at The Robins Theatre in Warren, OH. Yacht Rock Radio is available for your terrestrial radio station. This 2 hour weekly show is perfect for Classic Hits, Light Rock, Soft Rock, Oldies, and Variety radio. Contact Yacht Rock Radio program director Captain Adam at [email protected] for more details.
Inspired by the rich heritage that has bound Rolex to the world of yachting since the 1950s, the Yacht-Master and Yacht-Master II models embody the brand's nautical spirit. The Yacht-Master brilliantly blends function and seafaring style. Presented in 2007, the Yacht-Master II is a regatta chronograph built for yachting competitions.
No wonder you're late. Why, this watch is exactly two days slow. Mad Hatter (from Alice in Wonderland, 1951) ...
The Yacht-Master II is a unique chronograph with a regatta timer and a Oystersteel case. Learn more about this sailing-inspired watch on Rolex.com.